원인
1.동기 비동기처리 원리
동기 비동기 처리의 개념을 알아야한다.
Api서비스에서 async await 로 받아온 객체들은 apiService 함수를 가져다 모든 하위 컴포넌트에서 async await의 적용이 필요하다.
- Apiservice에서 async await 처리
async patchIntroduction(introduction) {
const url = `${baseUrl}/admin/grammar-introduction`;
await axios.patch(url, {
introduction,
});
}
- 그것을 받아오는 스토어에서도 async await 처리
async patchIntroduction(
introduction,
) {
await grammarAdminApiService.patchIntroduction(
introduction,
);
this.publish();
}
- 그것을 다시 받아오는 Page 에서도 async await 를 붙여줘야한다.
const handleClickEditIntroduction = async () => {
await grammarAdminFormStore.patchIntroduction(introduction);
grammarStore.fetchGrammar();
};
2. Store의 업데이트 , fetch객체이름 함수 재호출
PATCH 를 통해 백엔드에 객체가 잘 업데이트되었다고 하더라도 우리가 객체를 받아오는 곳은 Store 이다. 즉 스토어가 제대로 업데이트를 반영하지 않는다면 이전의 값을 화면은 가지고 있게된다.
따라서 PATCH를 해준 후 업데이트 된 백엔드의 정보를 불러오기 위해 fetch 함수를 다시 실행시켜준다.
아래의 코드에
const handleClickEditIntroduction = async () => {
introToggle(false);
await grammarAdminFormStore.patchIntroduction(introduction);
};
fetchGrammar() 추가
const handleClickEditIntroduction = async () => {
introToggle(false);
await grammarAdminFormStore.patchIntroduction(introduction);
grammarStore.fetchGrammar();
};
그럼 아래에
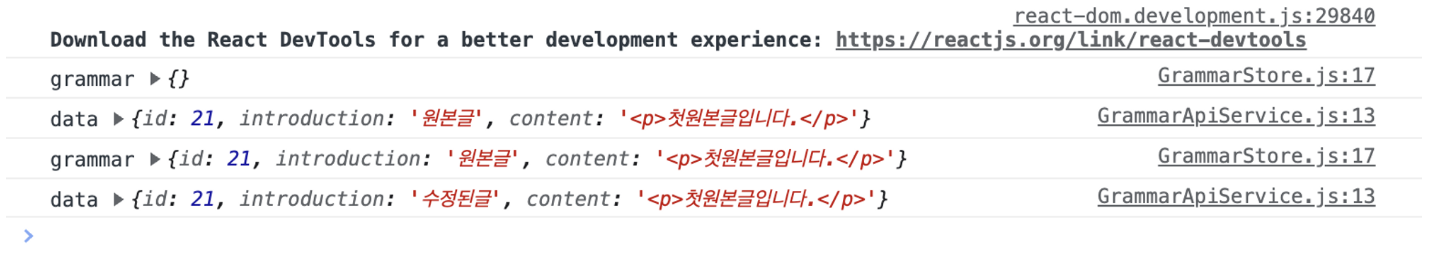
- grammar가 처음에는 아무것도 지니지 않음.
- 화면이 처음 렌더링 될 때 백엔드에서 정보를 가져오며(fetch 함수 실행됨) 데이터가 정보를 가지고 이게 grammar 에 반영됨.
- PATCH 로 수정 후 다시 fetch를 해옴으로써 data 에 수정된 정보가 바로 갱신되어 가져와짐.
→ 화면에 즉시 수정된 내용이 반영됨.

'개발 관련 학습 및 문제해결' 카테고리의 다른 글
| 꼼꼼한 문서 업데이트는 개발시간을 줄여준다[메가테라 22주차 주간회고,프로젝트 6주차 주간회고] (0) | 2022.11.28 |
|---|---|
| 좋은 개발자란 무엇인가? 뇌피셜 그리기[20221127-TIL] (0) | 2022.11.27 |
| useEffect 무한 렌더링 문제, forceUpdate 후에도 계속 이전 텍스트가 화면에 남는 문제 [20221125 -TIL] (0) | 2022.11.25 |
| @Mock과 @MockBean의 차이는 뭘까? (0) | 2022.11.24 |
| TDD, 리액트 프론트엔드 테스트 코드 범위 정하기[20221123-TIL] (0) | 2022.11.23 |


댓글