자바스크립트 find 메서드
find() 메서드는 주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환합니다. 그런 요소가 없다면 undefined를 반환합니다.
오늘은 관리자가 컨텐츠 내용을 수정하는데 수정버튼을 클릭하면 원본 내용이 있고 수정을 하다 다시 다른 버튼을 클릭하고 다시 수정버튼을 클릭했을때 다시 원본이 나와야하는데 수정중이던 것이 그대로 나오는 문제가 있었다.
문제: 아래와 같이 위 내용을 수정하기위해 수정하기 버튼을 클릭하면 fetchBasicTemplate(id) 라는 함수가 불려 각 input의 value를 채운다.
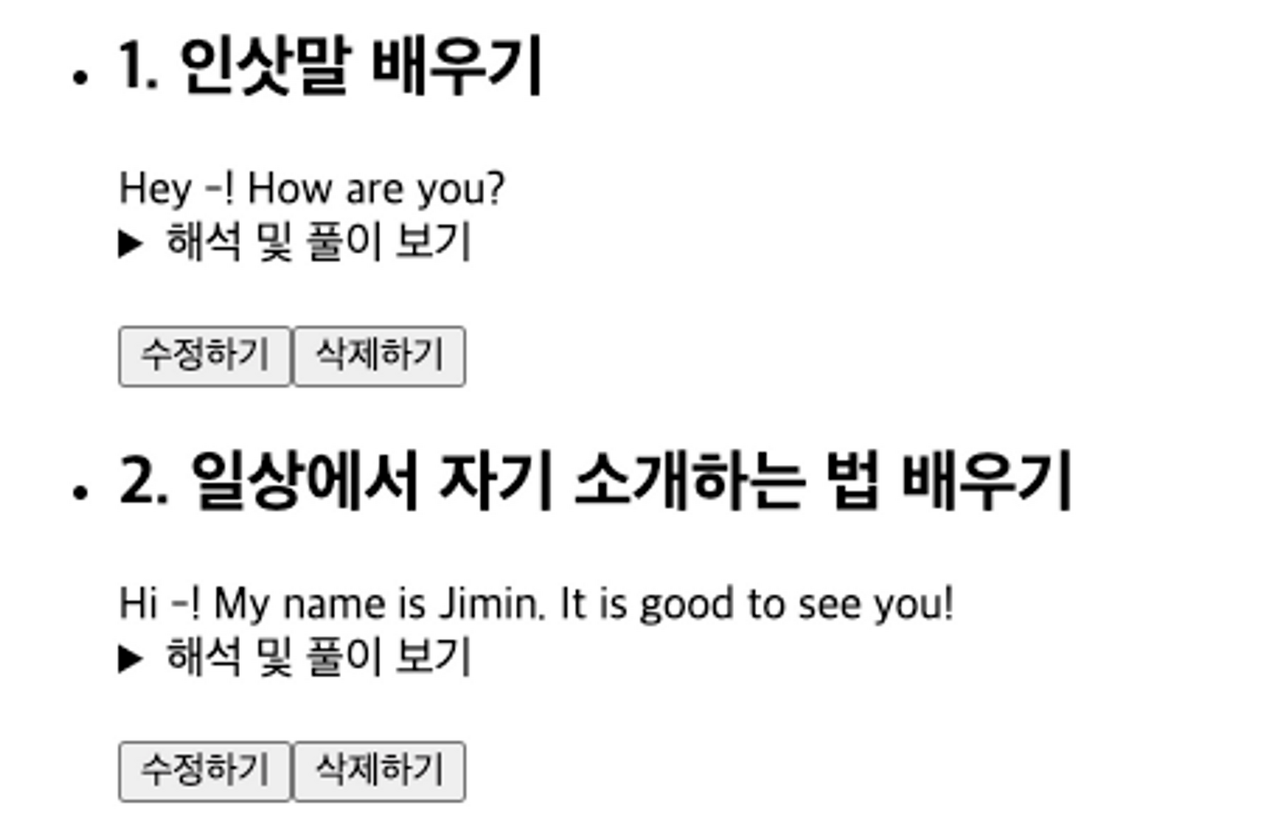
1. 수정하기 전 화면

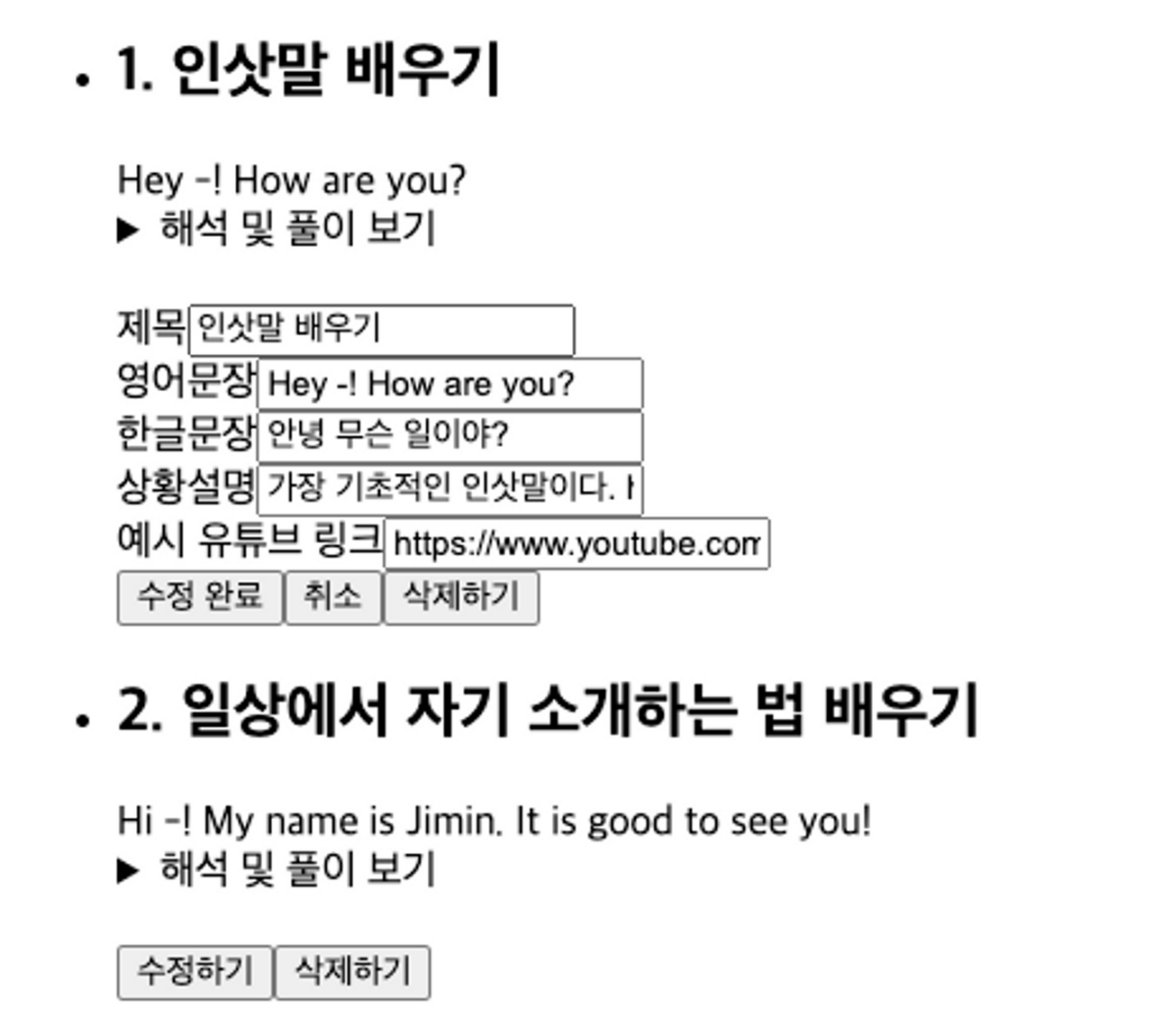
2. 수정하기 버튼 클릭시

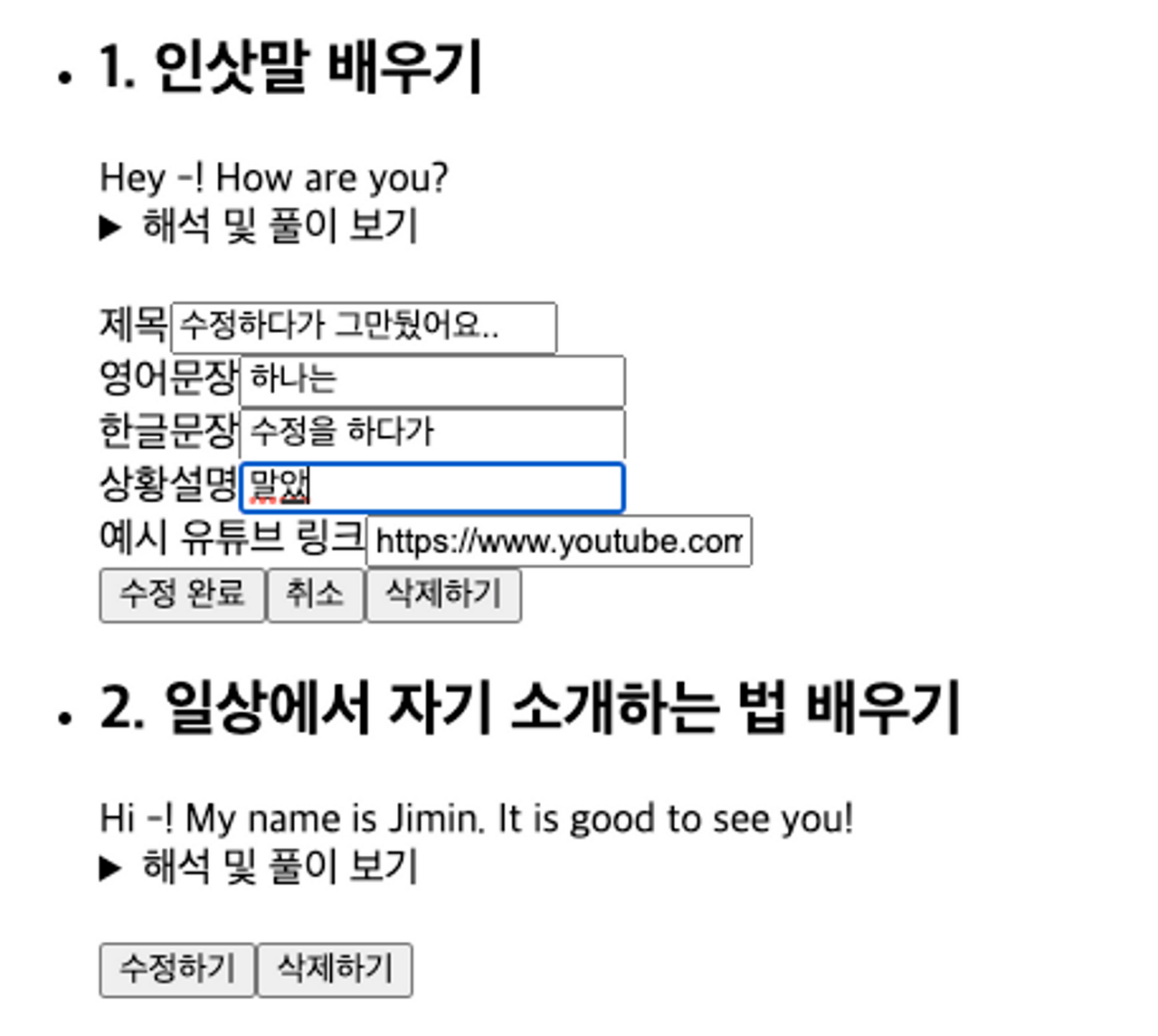
그런데 내용을 수정하다가 다른 수정하기 버튼이나 취소 버튼을 클릭하면 창이 닫히고 다시 수정하기를 누르면 수정되지 않은 원본이 나타나야하는데 아래와 같이 수정이 되다가 만 채로 텍스트가 반영이 되었다. (난 그런 코드를 쓴 적이 없는데…)
아래와 같이 수정하다가 다른 수정하기를 누르고 돌아와도 여전히 저렇게 남아있다.

원인 자바스크립트 find 메서드
아래와 같이 find로 찾아 새로 선언한 객체는 원본의 주소값을 가르키기 때문에 다시 재할당을 통해 수정하면 원본배열도 수정되어서 나타나는 현상이었다.
아래처럼 스토어에서 객체배열을 하나 선언하고 find로 찾은 객체를 basicTemplateForm 이란 곳에 넣어서 그 값을 인풋에 담아 보여줬었는데 change 함수를 이용해 인풋값을 수정하면 따로 저장을 하지 않았는데도 원본 객체배열의 내용이 수정되던 상태로 바뀌어 있었다.
this.basicTemplates = [
{
id: 1,
title: '인삿말 배우기',
englishSentence: 'Hey -! How are you?',
koreanSentence: '안녕 무슨 일이야?',
youtubeUrl: 'https://www.youtube.com/embed/L9Ijl9fDcZs',
description: '가장 기초적인 인삿말이다. how are you가 조금 더 보편적으로 오랜 친구를 보거나 친구를 보고 인사할때 사용하기 좋다.what is up 은 무슨일이야? 라는 의미에 조금 더 가까우므로 친구들에게 뭐하냐는 의미의 연락을 취할때 사용하기 좋은 표현이다.그외로는 … … 같은 표현 등이 있다.',
},
{
id: 2,
title: '일상에서 자기 소개하는 법 배우기',
englishSentence: 'Hi -! My name is Jimin. It is good to see you!',
koreanSentence: '안녕 나는 지민이라고 해! 널 만나게 되어서 반가워!',
youtubeUrl: 'https://www.youtube.com/embed/L9Ijl9fDcZs',
description: '지민같은 표현 등이 있다.',
},
];
this.basicTemplateForm = {
title: '',
koreanSentence: '',
englishSentence: '',
description: '',
youtubeUrl: '',
};
this.state = '';
}
fetchBasicTemplate(id) {
this.basicTemplateForm = this.basicTemplates.find((template) => (
template.id === id
));
this.publish();
}
changeTitle(title) {
this.basicTemplateForm.title = title;
this.publish();
}
changeEnglishSentence(englishSentence) {
this.basicTemplateForm.englishSentence = englishSentence;
this.publish();
}
changeKoreanSentence(koreanSentence) {
this.basicTemplateForm.koreanSentence = koreanSentence;
this.publish();
}
changeDescription(description) {
this.basicTemplateForm.description = description;
this.publish();
}
changeYoutubeUrl(youtubeUrl) {
this.basicTemplateForm.youtubeUrl = youtubeUrl;
this.publish();
}해결: find로 찾은 객체를 디스트럭처링후 다시 {}로 객체화 해주기
fetchBasicTemplate(id) {
const fetched = this.basicTemplates.find((template) => (
template.id === id
));
this.basicTemplateForm = { ...fetched };
console.log('this template', this.basicTemplateForm);
console.log('templates', this.basicTemplates);
this.publish();
}
'개발 관련 학습 및 문제해결' 카테고리의 다른 글
| 백엔드에서 넘어오는 객체 속성 값 전부 Null이거나 컨트롤러 테스트값이 전부 null 일 때 (0) | 2022.12.02 |
|---|---|
| 리액트 form , handleChange Mocking ,테스트 코드 짜기 (0) | 2022.11.30 |
| 끝까지 하나하나 전부 지키면서 해내기[20221128-TIL] (0) | 2022.11.28 |
| 꼼꼼한 문서 업데이트는 개발시간을 줄여준다[메가테라 22주차 주간회고,프로젝트 6주차 주간회고] (0) | 2022.11.28 |
| 좋은 개발자란 무엇인가? 뇌피셜 그리기[20221127-TIL] (0) | 2022.11.27 |

댓글